Core Web Vitals: ¿qué es y cómo afecta al SEO?

Hace unas semanas Google anunció que añadiría las Core Web Vitals como nuevo factor a tener en cuenta para la clasificación de las páginas web en los motores de búsqueda. Lo cierto es que Google quiere que la experiencia del usuario sea medible y así saber que páginas web son más efectivas, pero la realidad es que solo un 4% de las webs consiguen una buena puntuación en las Core Web Vitals de Google según Searchmetrics.
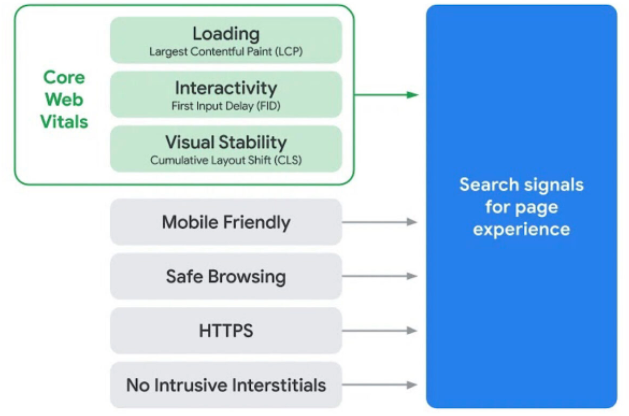
¿Qué son las Core Web Vitals de Google?
Las Core Web Vitals son un sistema de métricas que analizan la experiencia del usuario de una página web, teniendo en cuenta 3 factores clave: el tiempo de carga (LCP), la interactividad de la página (FID) y la estabilidad visual (CLS).
Para entender mejor este concepto, vamos a explicar en detalle cada métrica específica que Google va a tener en cuenta a la hora de analizar la experiencia del usuario.
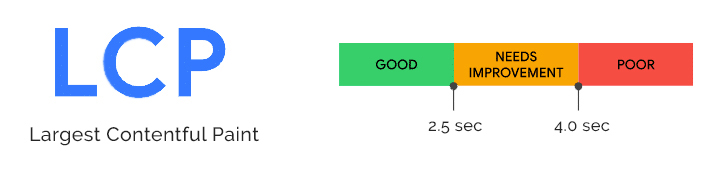
LCP (Largest Contentful Paint)
La métrica LCP o Largest Contentful Paint nos indica el tiempo de carga de un sitio, es decir nos calcula cuánto tiempo tarda una página web en mostrar el contenido más largo. Por ejemplo, si entro en una página web y lo primero que carga es la imagen y después el resto de texto y otros elementos, el LCP será bajo, en cambio si lo primero que carga es el contenido y después la imagen por norma general el LCP será más alto.
Según Google, es recomendable que los usuarios no esperen más de 2,5 segundos desde el momento en el que empieza a cargar. Así es como Google categoriza el Largest Contentful Paint:

FID (First Input Delay)
En segundo lugar, tenemos la métrica FID o First Input Delay que nos mide la velocidad con la que el usuario interactúa con mi página, es decir mide la interactividad. El objetivo de esta métrica es que el usuario pueda interactuar de la manera que sea con nuestro contenido lo más rápido posible, pero hay que tener en cuenta que factores como los archivos Javascript, los bloqueos en las long task o no usar scripts pueden afectar a esta métrica.
Google categoriza esta métrica de la siguiente manera:
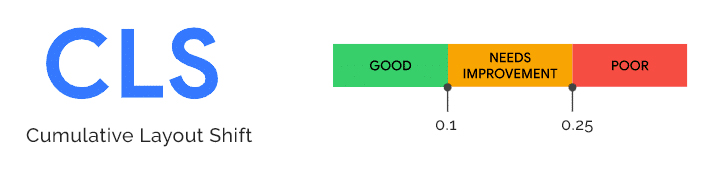
 CLS (Cumulative Layout Shift)
CLS (Cumulative Layout Shift)
Por último, tenemos la métrica CLS o Cumulative Layout Shift que nos mide la estabilidad visual de nuestra página web, esto significa que todos los contenidos se tiene que ir cargando y plasmando en la web de manera ordenada para que el usuario no haga click en aquellos contenidos que realmente no quiere y así no perjudicar a su experiencia del usuario.
Algunos elementos que pueden perjudicar a nuestro CLS son los famosos pop-ups, la no optimización de las imágenes, la aparición de anuncios que sobresalgan del estilo de tu sitio web, entro otros factores.

¿Cómo pueden afectar las Core Web Vitals al posicionamiento SEO?
Google ha confirmado que a partir de este verano las Core Web Vitals pasarán a ser un factor clave para el posicionamiento SEO, por lo tanto es muy importante empezar a trabajar en ello, ya que si no trabajas correctamente la experiencia del usuario tu sitio web empezará a bajar posiciones en los motores de búsqueda.
No solo se tendrán en cuenta las métricas comentadas anteriormente, Google tendrá en cuenta otras como el uso de https, la velocidad de carga, mobile first y el no uso de banners o contenido molesto que dificulta la experiencia del usuario.

Antes de acabar, quiero que sepas que hay una extensión de Google Chrome que nos ayuda a identificar cómo se encuentra nuestra página web en cuanto a experiencia de usuario teniendo en cuenta las tres métricas comentadas anteriormente.
Además de la extensión, en Google Search Console tienes la posibilidad de medir y mejorar las Core Web Vitals de tu página web. Es muy sencillo, abre el Search Console y en el desplegable situado en la parte izquierda haz click en Mejoras → Métrica web principales y podrás ver las diferencias entre versión desktop y mobile.
Ahora ya sabes la importancia de tener una página web optimizada, revisa tu sitio web y empieza a mejorar las Core Web Vitals.
¡Comparte si te ha gustado! ¡Hasta la próxima!